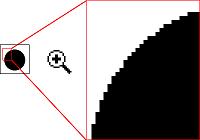
| ラスターデータの特徴 | ベクトルデータの特徴 |
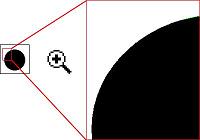
 |
 |
・テキストファイルであるため加工が容易です。
・SVGは、描画法としてJIS化されているため、標準化されたデータとして利用できる。
| SVGMapについて |
|
SVGにおける地図の表現及びサービスに関する拡張仕様がJIS化されています。 ・JIS X 7197:2012「地理情報―SVGに基づく地図の表現及びサービス」 |
| SVGの詳細 |
| SVGとは |
|
SVG(Scalable Vector Graphics)はW3C(World Wide Web Consortium)によって勧告された、XML を用いて2 次元ベクトルグラフィックスを記述するための言語です。 ■ SVG 1.1 Tiny Profile SVG 1.1 は、SVG 1.0 をモジュール化し、誤りを修正した仕様です。SVG 1.1 の勧告は2003 年1 月14 日に公開されました。 SVG 1.1 の勧告と同時に、リソースの限られたモバイル端末上でSVG を快適に利用するための仕様として勧告されたのが SVG Mobile Profiles であり、特にリソースの制約の厳しい端末での利用を想定したものが SVG Tiny Profile です。 詳細は、「Scalable Vector Graphics (SVG) 1.1 Specification」および「Mobile SVGProfiles: SVG Tiny and SVG Basic」を確認ください。 Scalable Vector Graphics (SVG) 1.1 Specification http://www.w3.org/TR/SVG11/ Mobile SVG Profiles: SVG Tiny and SVG Basic http://www.w3.org/TR/2003/REC-SVGMobile-20030114/ ■ SVG Tiny 1.2 SVG Tiny 1.2 は、SVG 1.1 Tiny Profile の機能を拡張した、携帯電話からラップトップPCまでを対象とした仕様です。 本仕様は現在策定中であり、2008 年12 月22 日にW3Cより勧告候補が公開されています。 詳細は、「Scalable Vector Graphics (SVG) Tiny 1.2 Specification」を確認ください。 勧告候補 http://www.w3.org/TR/2008/REC-SVGTiny12-20081222/ 最新 http://www.w3.org/TR/SVGMobile12/ |
| SVGの特徴 | ||||
・ベクトルデータのため、解像度に依存することなく拡大してもきれいに表示されます。
・テキストファイルであるため加工が容易です。 ・SVGは、描画法としてJIS化されているため、標準化されたデータとして利用できる。 |
||||
| SVGの例 | ||||||||||||||||||||||||||||
| SVGで記述する主な図形の要素を紹介します。 | ||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
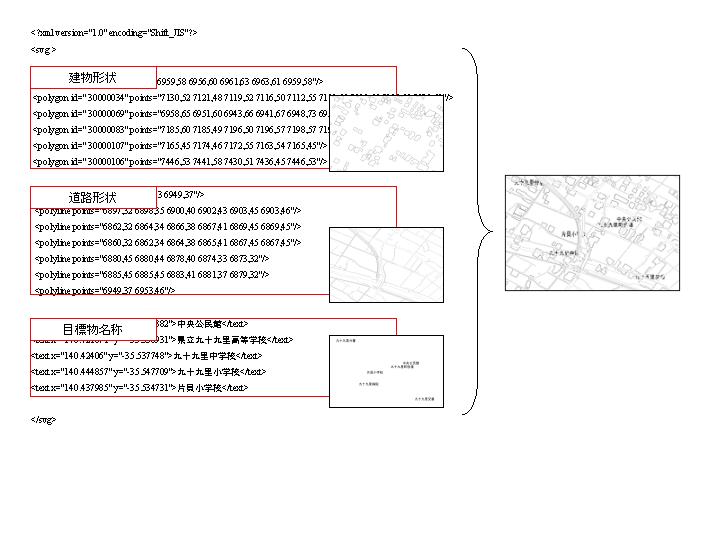
では、SVGで地図を表現します。
■ sample.svg 
|
||||||||||||||||||||||||||||
| Copyright © 2016 NIED |